문제 출처 : https://www.acmicpc.net/problem/2346
2346번: 풍선 터뜨리기
1번부터 N번까지 N개의 풍선이 원형으로 놓여 있고. i번 풍선의 오른쪽에는 i+1번 풍선이 있고, 왼쪽에는 i-1번 풍선이 있다. 단, 1번 풍선의 왼쪽에 N번 풍선이 있고, N번 풍선의 오른쪽에 1번 풍선
www.acmicpc.net

문제
1번부터 N번까지 N개의 풍선이 원형으로 놓여 있고. i번 풍선의 오른쪽에는 i+1번 풍선이 있고, 왼쪽에는 i-1번 풍선이 있다. 단, 1번 풍선의 왼쪽에 N번 풍선이 있고, N번 풍선의 오른쪽에 1번 풍선이 있다. 각 풍선 안에는 종이가 하나 들어있고, 종이에는 -N보다 크거나 같고, N보다 작거나 같은 정수가 하나 적혀있다. 이 풍선들을 다음과 같은 규칙으로 터뜨린다.
우선, 제일 처음에는 1번 풍선을 터뜨린다. 다음에는 풍선 안에 있는 종이를 꺼내어 그 종이에 적혀있는 값만큼 이동하여 다음 풍선을 터뜨린다. 양수가 적혀 있을 경우에는 오른쪽으로, 음수가 적혀 있을 때는 왼쪽으로 이동한다. 이동할 때에는 이미 터진 풍선은 빼고 이동한다.
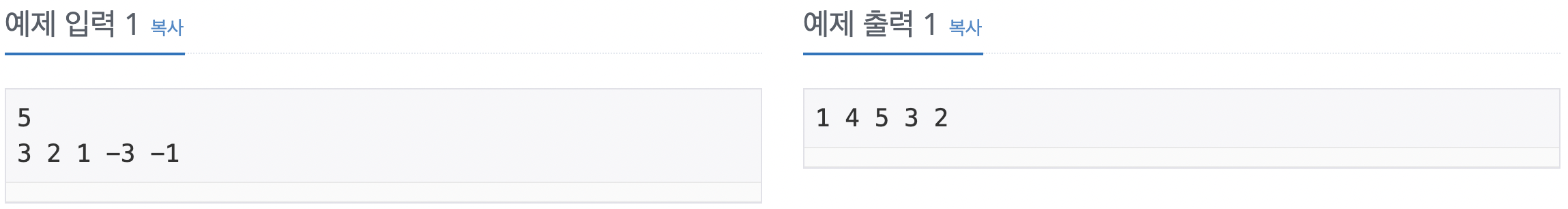
예를 들어 다섯 개의 풍선 안에 차례로 3, 2, 1, -3, -1이 적혀 있었다고 하자. 이 경우 3이 적혀 있는 1번 풍선, -3이 적혀 있는 4번 풍선, -1이 적혀 있는 5번 풍선, 1이 적혀 있는 3번 풍선, 2가 적혀 있는 2번 풍선의 순서대로 터지게 된다.
입력
첫째 줄에 자연수 N(1 ≤ N ≤ 1,000)이 주어진다. 다음 줄에는 차례로 각 풍선 안의 종이에 적혀 있는 수가 주어진다. 종이에 0은 적혀있지 않다.
출력
첫째 줄에 터진 풍선의 번호를 차례로 나열한다.

알고리즘 분류
풀이
덱(deque)를 이용하면 편한 문제이다.
본인은 그냥 ArrayList로 구현했고, balloon의 번호가 양수면 오른쪽으로 이동하기 때문에 balloon의 인덱스를 넘어가면
idx%(ballon.size)로 앞으로 다시 보내주면 되고, 음수일 땐 idx에 balloons.size를 더해주면 된다.
출력 값은 balloon의 원래 인덱스여야 하기 때문에 ArrayList<Pair<풍선에 쓰인 숫자, 풍선 인덱스>>로 저장해 주었고,
선택한 풍선은 removeAt()으로 제거해 주었다. 제거했기 때문에 양수로 움직이는 경우 풍선에 숫자가 3이라고 써져있었다면 2만큼 움직여야 한다.
이를 덱으로 구현한다면 오른쪽으로 움직일 땐 덱의 앞 부분을 빼서 뒤로 옮기면서 옮기고, 왼쪽으로 움직일 땐 덱의 뒷 부분을 빼서 앞으로 옮기면 된다.
코드
val br = System.`in`.bufferedReader()
fun getIntList() = br.readLine().split(' ').map { it.toInt() }
fun getInt() = br.readLine().toInt()
fun main() = with(System.out.bufferedWriter()) {
val n = getInt()
val balloons = ArrayList<Pair<Int,Int>>()
getIntList().forEachIndexed { idx, i ->
balloons.add(Pair(i,idx+1))
}
var idx = 0
while(true){
write("${balloons[idx].second} ")
var move = balloons[idx].first
balloons.removeAt(idx)
if(balloons.isEmpty()) break
if(move>0) move--
idx += move
while(idx !in balloons.indices){
if(idx<0){
idx+=balloons.size
}
idx%=balloons.size
}
}
close()
}'알고리즘 문제 풀이 > 백준' 카테고리의 다른 글
| 백준 20002 사과나무 Kotlin (2차원 누적 합) (2) | 2022.07.11 |
|---|---|
| 백준 17780 새로운 게임 Kotlin (시뮬레이션) (0) | 2022.07.10 |
| 백준 2026 소풍 Kotlin (백트래킹) (0) | 2022.07.08 |
| 백준 17779 게리맨더링 2 Kotlin (구현) (0) | 2022.07.07 |
| 백준 4485 녹색 옷 입은 애가 젤다지? Kotlin (다익스트라) (0) | 2022.07.06 |




댓글